私有化部署HEXO
本文简单介绍了如何不依赖与公共git服务器(Github/Gitee)而在自己的服务器上部署hexo博客
一些链接
https://www.yisu.com/zixun/556831.html
https://blog.csdn.net/fedev/article/details/118443174
https://www.bilibili.com/video/BV1Yb411a7ty
https://github.com/dunwu/nginx-tutorial
https://www.jianshu.com/p/4eaad2163567
写在前面
2021年10月8日 好久之前彻底放弃了以WordPress为基础的Blog,想了好久,也对比了一下,最后还是决定用HEXO作为博客基础,在以后的很长一段时间内,这个博客都将以HEXO呈现。又是因为我不太喜欢把所有内容都放在GitHub上(速度不稳定主要是),所以决定自建git服务器,然后在这个服务器上建立我的HEXO博客。
在接下来的一个月?内希望我的路线是这样的 Git→GitServer→HEXO
2021年10月16日 前面的思想似乎不太正确。好吧又不是完全错误,恩先做吧,完事了再写经历
这篇文章或许会是博客的第一篇文章。
Git
只保留了可能在hexo中会使用到的命令
git基本概念
工作区:仓库的目录。工作区是独立于各个分支的。
暂存区:数据暂时存放的区域,类似于工作区写入版本库前的缓存区。暂存区是独立于各个分支的。
版本库:存放所有已经提交到本地仓库的代码版本
版本结构:树结构,树中每个节点代表一个代码版本。
git常用命令
git config --global user.name "xxx":设置全局用户名,信息记录在 ~ /.gitconfig文件中 要加引号git config --global user.email "xxx@xxx.com":设置全局邮箱地址,信息记录在 ~ /.gitconfig文件中 要加引号ssh-keygen -t rsa -C your@example.com -b 4096 :生成密钥ssh-copy-id User@HosName :给指定服务器快速添加本机公钥
HEXO的搭建
Hexo会完全在本地生成静态网页,那要做的只是把生成的静态网页放在服务器上就好了。
本机的工作
在本机安装node.js,在命令行中输入node -v npm -v检查安装是否正确
再输入npm config set registry https://registry.npm.taobao.org
将npm的镜像源地址改为淘宝
可以使用npm config get registry
来查看是否成功修改
npm install -g hexo-cli为本机安装Hexonpm install hexo-deployer-git --save再顺便安装用于git推送的插件

注意
如果你遇到
无法加载文件 Yourpath\rename.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。
这是由于系统的某些执行策略禁止了powershell脚本的运行。请参阅此文https://www.jianshu.com/p/4eaad2163567。
或者在Linux系统上遇到EACCES错误,请参考此文。
用hexo -v检验Hexo的安装
选择一个文件夹作为Hexo的目录,以后所有的数据都在此文件夹下,删除此文件夹即重置Hexo
在创建了一个名为Blog 的文件夹后 cd Blog 再hexo init 即在当前目录下初始化Hexo。耐心等待……
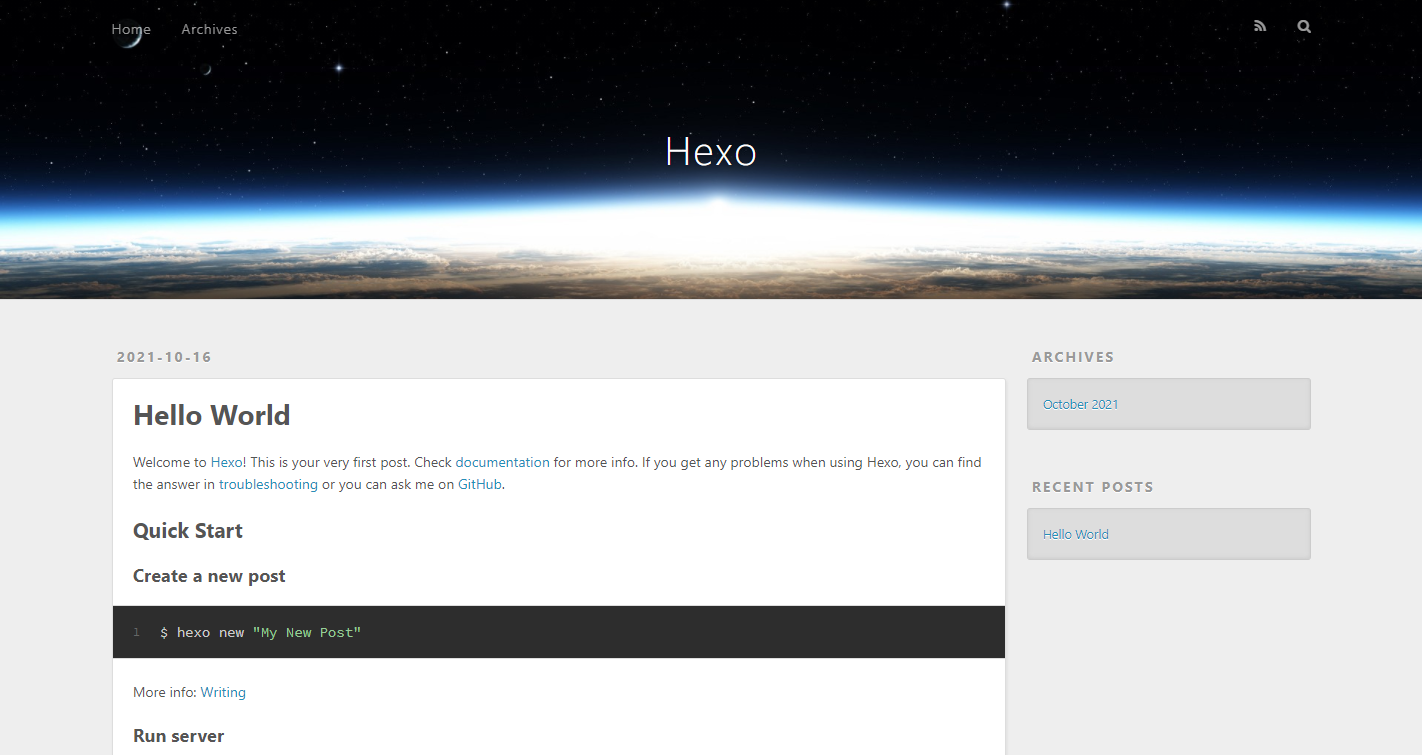
接下来键入hexo s在本机启动Hexo服务 访问http://localhost:4000即可

服务器上的操作
我们计划将博客文件部署在私有服务器上,为此,我们需要:
- 在服务器上创建一个
git用户,用于git服务 - 初始化git仓库,用于我们从本地推送博文
- 构建nginx服务,用于提供静态页面的访问
登录服务器后:sudo adduser git 用于创建git用户
在不同的系统中,对于用户的创建似乎有些不同,在笔者的Ubuntu中按提示操作即可
接下来登录到git用户来执行相关操作
mkdir .ssh创建用于存放公钥的文件夹cd .ssh进入.ssh文件夹vim authorized_keys创建用于存放公钥的文件
在vim界面中按i进入编辑模式,把本机的公钥(用于git 的push操作,只有此文件中保存了的用户才可访问此git仓库)复制到第一行按下ESC返回到一般编辑模式:wq保存并退出
也可以在本机使用ssh-copy-id UserName@YourHostName命令快速添加公钥
cd ..再返回到主目录
接下来我们需要创建与git相关的一些文件(夹)了mkdir GitRepo创建用于存放git服务的服务,此后的git文件都将存放于此cd GitRepo进入文件夹,接下来让我们开始初始化一个git仓库git init --bare Blog.git初始化一个git仓库,此命令中的“Blog”是仓库名字,因为我们的目标是构建一个博客所以直接命名为Blog
至此,让我们先暂停服务器上的操作,转换到本机来检验一下仓库是否正常。
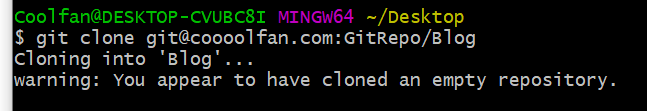
再本机随便一个目录中打开命令行输入git clone git@YourHostname:GitRepo/Blog

如此,我们从服务器上克隆了一个空仓库。
当服务器上的git服务得到验证后我们可以删掉本地的这个Blog文件夹。
让我们重新把视线返回到服务器上
接下我们需要
- 部署nginx服务
- 为Blog仓库创建一个钩子,让仓库在更新时能自动把内容推送到nginx托管的网站目录下
Nginx
遇到权限问题可使用先输入sudo su使用root权限
官网:https://www.nginx.com/ 我们并不需要太多的功能,只是一个静态网页而已,所以下文的内容会以操作为主。
在本文中将使用LNMP部署Nginx
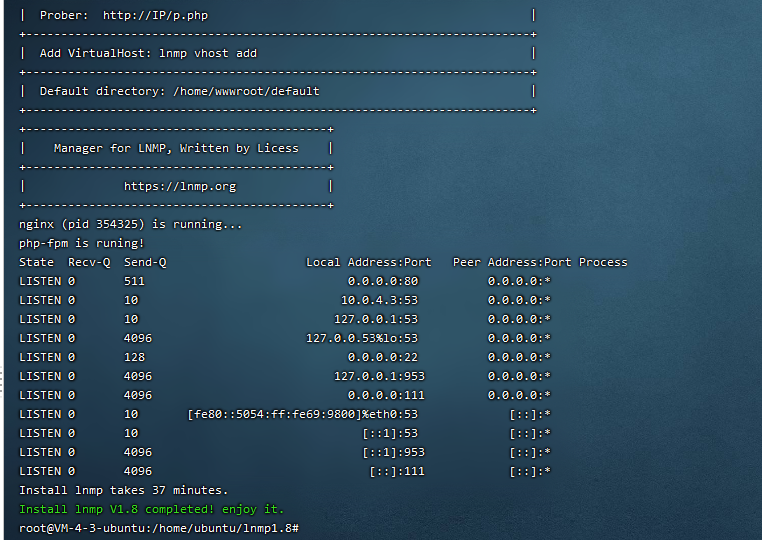
https://lnmp.org/install.html 此页面对LUMP的安装及使用有着较为直白的解释,按照文中的操作安装,此文不再赘述
再多唠叨几句
安装时间可能会几十分钟到几个小时不等,主要是机器的配置网速等原因会造成影响。
保持ssh(或使用tmux / screen)连接以防止命令终止

接下来直接使用lnmp提供的命令工具来部署静态网页,相关教程与说明在站点上均有说明,在此不再赘述。
记得把网站目录记下(比如此文章的案例中网站目录为/home/wwroot/Blog (为什么是wwroot?因为我打错了。不影响))。
让我们先给予git用户对此目录和Git仓库的读写权限
登录到git用户
sudo chown -R $USER:$USER /home/wwroot/Blog 给予git用户对网站目录的读写权限
执行此命令时可能出现无法修改.ini文件的提示,可以忽视
sudo chown -R $USER:$USER /home/git/GitRepo 给予git用户对git仓库的读写权限
接下来重新登录到git用户,为我们的仓库创建一个钩子。
sudo vim /home/git/GitRepo/Blog.git/hooks/post-receive打开并编辑以下内容
1 | |
注意两个路径以实际操作为准,以上的路径以本文为例。
sudo chmod +x /home/git/GitRepo/Blog.git/hooks/post-receive为钩子脚本授予可执行权限
编辑完成后进入代码仓库路径/home/git/GitRepo/Blog 可以先运行一遍git --work-tree=/home/wwroot/Blog --git-dir=/home/git/GitRepo/Blog.git checkout -f
来更新一遍网站目录(虽然只是同步了一遍空仓库)。如果运行时出现错误可能是权限问题。
HEXO Delay
让我们把视线重新放回到本机上。
回到在本机上安装Hexo的目录,打开cmdhexo new Title新建一个标题为Tile的博文
使用hexo命令创建的markdown文件会自动为hexo生成头
写完保存就完事了。
接下来让我们再完成hexo的一些关于博客和git的配置。
打开目录下的_config.yml文件,我们主要编辑以下内容。
1 | |
保存,再次回到hexo目录下打开cmdhexo clean 清除hexo的一些缓存文件和静态文件hexo g 生成网站静态文件hexo d 将网站部署到_config.yml文件中定义的服务器上

你可能会看到类似的提示,代表hexo生成的静态文件已经被推送到了你的git服务器上。
打开浏览器 访问你自己服务器的IP或者域名,就能看到你的博客了

图为主题效果
至此,Hexo的私有化部署结束。